アンドロイドに関して、まだこの、3記事しかないブログにグーグル先生が苦情を入れてきました。
で、文句を言われたのは「運営者情報プライバシーポリシー」のページでした。
先日からの悩みの種になっているスマホで見ると、ブログの記事が画面の縦半分に縮小されて、右側が空いている状態。窮屈そうな「運営者情報 プライバシーポリシー」ページの現在の状態を直ぐに直しなさいという忠告です。
確かに、モバイルの画面がそういう状況では、訪問してくださった方はまず、不快感を持つでしょうね。
そして、案外この「運営者情報プライバシーポリシー」というページが読まれていることも改めて知りました。が、これではすぐに離脱されてしまいますよね。
アドセンスブログもしかり、でした。
またまた あちこち探し回る!?
カタカナが氾濫しているネットの世界。意味が分からず、何度読んでも私の頭の中に落ちてきません。
本当に困りました。そしてある教材を思い出してそこに書かれているメニューの設定にたどり着きました。
バカみたいですね。教材を隅から隅まで読んでいるつもりでもやっぱりヌケがあるのです。
本当にマヌケです。
全部が修正できるとは思っていませんが、試して見ました。
私はワードプレスでシンプリシティというテーマを使っていますが、それはその教材を書かれた販売者さんが推しているテーマで、そのまま、私もシンプリシティというテーマでブログを開設しました。
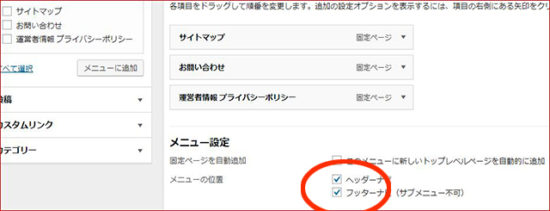
メニュー設定の画面が載っているページを見て、「あ、これやっていなかった」という部分を見つけました。
ヘッダーナビとフッターナビ(サブメニュー不可)にチェックを入れました。

試しにスマホで確認。2つの「運営者情報 プライバシーポリシー」ページは正常な画面で見ることができました。
あ~あ、勉強不足なんだなぁ、と自分に呆れています。
けれどもこれは「運営者情報プライバシーポリシー」のページのみ正常な画面になっただけで、他の本文記事はまだ解決していないのです。
ただ、あら? と思ったのはiPod touch (第5世代、4インチ)で見ると画面は正常なんですね。
画面一杯に広がってちゃんと読めるのです。
大きな画面のスマホ(5.5インチ)ですと、先に記したように縦半分になるページがあるのです。
これで、サイトがモバイルユーザビリティにちゃんと即して作られているのかが分からなくなりました。
そうして調べた結果、それをテストすることができるということが分かりました。
で、テストを受けた結果、この記事を書いているブログは現時点でセーフだったみたいです。「運営者情報 プライバシーポリシー」のページを修正しましたから。
で、肝心のアドセンスブログが引っかかりました。
けれど、前にも書きましたが、cssだの分からない私はもう、泣きそうです。
もう1つ、「ビューポートが設定されていません」という苦情です。
ビューポートの設定? どっちで? パソコン? スマホ? それすらも分からない・・。
で、ビューポートを検索して見ましたが、何やら難しそうで、cssをいじらなければならないみたいで、もう1つ1つ読む気力が萎えました。
それより、まだアドセンスブログの記事、今日の分、投稿していないんだと焦っています。
訳あって外注さんにお願いするのを止めてから10日。毎日1記事投稿し続けています。
時にはもう、その日が間に合わなかったりしています。今までも自分で結構書いてきたんですけどね。応援の手がなくなったというところでしょうか。
もう諦めるしかないですよね。だって時間は戻りませんもの。スミマセン、また脱線しました。
モバイルユーザビリティ グーグルさんは常に読者さんの目線で考えている?
結局、今修正しなければならないのはアドセンスブログの方なんですね。
今書いているこのブログはテストでパスしましたから。
これからグーグルさんからアドセンスブログのエラーのメールがくるのでしょうね。
って、伊達に70年も生きてきた訳じゃないですから、ちょっと開き直って、図々しく検索かけて探し回ることにしましたし、試しにスマホを購入した店に見て貰いに行きました。
それが正解かどうかは分からないですが、スマホに文句を言いに行ったわけでは勿論ないです! ただ、どうしてこうなるのか知りたかっただけなんですよね。
「サイトがモバイル用になっていませんねぇ」
「は?」
「サイトはPCで作って、作った時にモバイル用にするんですよ」
「は?」
いやいや、シンプリシティがレスポンシブに対応しているから、このテーマを選んだ1つの理由なんですけど!
カスタマイズの「完全レスポンシブデザイン」という項目にチェックを入れてもやっぱりダメなものはダメだったのです。
そして半分以上の記事がアウトだったみたい。
まとめ
シンプリシティの提供者さんのブログに何かないかと覗いてみました。
そこには分からない言葉がたくさんあって、今日はもう、読む気力なしになりました。
今はスマホというか、モバイルで訪問される方が圧倒的です。
そんな時に読みづらいブログでは、滞在時間も何もありません。何とかしないと、でも、記事も書かないと。2つ同時にブログを運営するのは無理なんでしょうかねぇ・・。